(若邮件排版效果不佳,通过Notion或网页阅读可获得更好体验。)
本期鸡汤:
Always be prepared so you have the freedom to act on instinct.
大家好,又见面了,这期没有迟到,还早到了!
本期有点丰富,祝阅读愉快。
Design
读<<深泽直人>> 文/梁栋 LeungTong
[文章] 设计的轮廓,是实际物体的轮廓,也是周围空间的轮廓,是移除了物体之后,空间所形成孔洞的轮廓。深认为,设计即为情境寻找契合之物:「设计并不是我所创造的,它原本就在那里,我所做的一切,只是将它呈现出来。」
Design Tips
[UI] Refactoring UI 作者写的一个推特系列,通过案例讲解UI设计技巧,我把它们整理到了一个Notion页面中,方便查看。原文链接亦在其中。
Humane by Design
内容类似上一条,但层次相对抽象一点,不那么Trivial,主要讲设计可以怎样「关注人」,但仍是拿来就能用的那种。
Re-approaching Color
[文章] 如何科学地为设计系统挑选颜色?Lyft设计团队出品的工具,好用。但文章里讲到实现原理的地方(作者标注Warning并且建议你跳过的那部分)有错误,别太当真,有机会我写一篇来讲讲色彩科学。
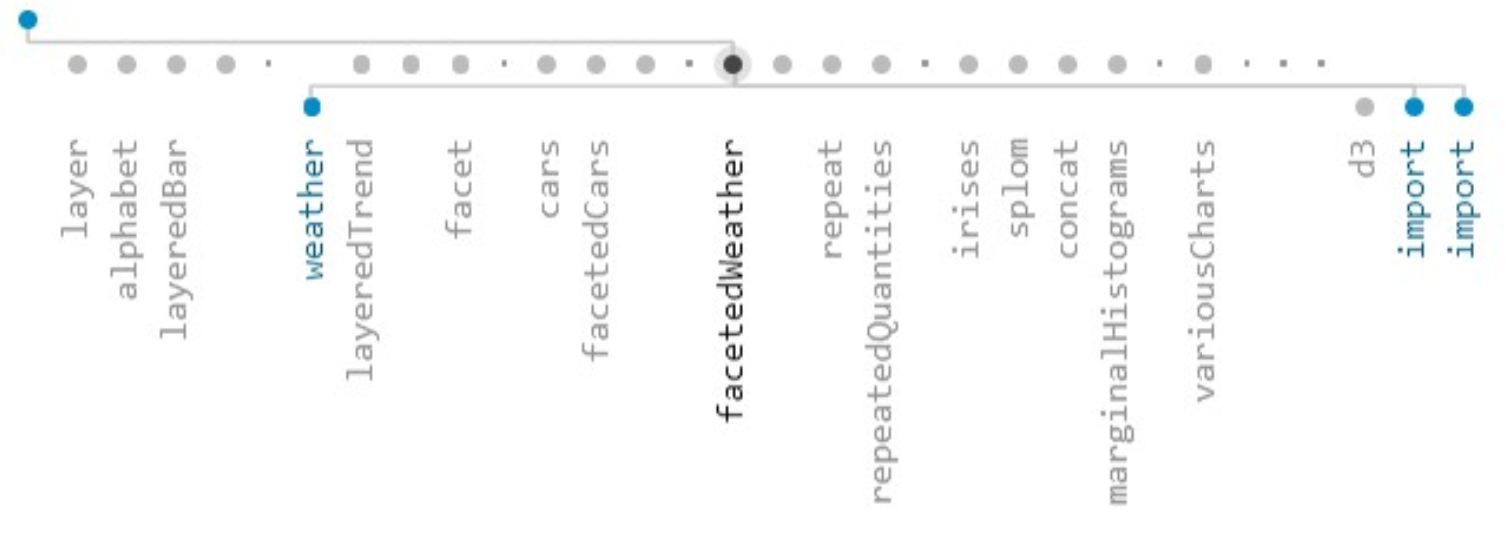
对于滚动条的新想象
[交互] 如图(需要侧过头看),Observable 在滚动条旁边新加入了一堆圆点,用来标识对应地方的具体内容,尽管体验尚且不够好,但信息检索确实能够因此快上半步。需要使用电脑体验。

Programming
让iOS浏览器也支持Hover事件
iOS不支持 hover 伪类怎么办? 给元素加上 tabindex=0, 详见文章。
iOS网页视频播放的一个坑
iOS对于网页上视频的自动播放有一系列约定。
GreenSock
一个使用简单且功能强大的动画库,支持 WebGL,Three.js,Canvas以及DOM。
Clock Clock
用模拟时钟组成数字时钟,作者手把手教你怎么开发实现。Clock Clock这个概念可能最初出自一家瑞典设计事务所:https://clockclock.com/

Uncategorized
网站碳排放计算器
测了下自己的网站,每次打开都会产生 2.29g 二氧化碳,惭愧,找时间我优化优化。题外话:碳排放究竟只是政治手段或是果真会造成环境问题尚无定论。
一个很美的网站
字面意思,十分漂亮,日本福冈县一个卖货网站
StackOverflow Design Leader 个人网站
文章有趣,人亦有个性
DEX周刊
DEX 旗下关于产品、设计和开发的邮件订阅列表。如无意外,每周一更新。本刊有些内容,亦是通过DEX周刊得知。
科技爱好者周刊
[顶] 诚心推荐,最有「杂志感」的数字周刊,阅读过程充满愉悦。阮一峰是难得的中文互联网优质内容持续贡献者,我亦从他的网站收获良多。除去技术内容,每期亦有大量其他内容适合所有人阅读。亦有公众号。
周末愉快!
GnimOay
25/04/2020, à Paris
如果喜欢本刊,欢迎推荐给朋友,大家的订阅亦是我更新的动力